With so much of our daily interactions, information, and entertainment shifting to digital platforms, accessibility is more important than ever. According to the U.S. Census Bureau, there are more than 40 million Americans with disabilities who make up 13% of the population. Additionally, a 2021 Pew Research Center survey found that individuals with disabilities have lower technology adoption rates, contributing to a digital divide and limiting access to work, education, and other essential activities.
These statistics highlight the need for accessible digital experiences that can accommodate all users. And along with connecting with their communities, schools and districts need to make sure their sites are ADA-compliant as well.
To explore how ParentSquare’s award-winning school website solution makes it easy to create accessible websites, we recently hosted a webinar led by training specialists Lauren Edwards and Scott Hardison. Read on for key insights from the webinar, including guidance on how Smart Sites supports accessibility as well as best practices for creating ADA-compliant websites for districts and schools.
The importance of accessible school websites

Website accessibility allows everyone to navigate your website to access vital resources and information. For people with visual, auditory, physical, or cognitive disabilities, accessibility standards are crucial for equitable access to online content.
For schools and districts, maintaining an accessible website isn’t just good practice; it’s also a legal requirement. In April 2024, the Department of Justice updated Title II of the Americans with Disabilities Act (ADA) to address gaps in digital accessibility for public education and government websites and mobile apps. Districts and schools will be required to meet the Web Content Accessibility Guidelines (WCAG) AA standards to be compliant, with deadlines to comply set for April 2026 or April 2027, depending on district size.
Beyond meeting legal requirements, creating an accessible website is part of universal design, or the concept that all products and environments should be usable by all people. An accessible site improves the overall user experience and strengthens inclusivity by making sure nobody is excluded from important digital communications.
At a Glance:
- Website accessibility ensures everyone, including people with visual, auditory, physical, or cognitive disabilities, can access important information and resources.
- In April 2024, the Department of Justice updated Title II of the Americans with Disabilities Act (ADA), requiring districts and schools to meet Web Content Accessibility Guidelines (WCAG) AA standards to be compliant (deadlines vary on district size).
- Accessibility benefits everyone! A well-designed, accessible school website provides a great user experience, strengthens inclusivity, and ensures no one is left out of vital school communications.
How Smart Sites provides built-in accessibility guardrails
Smart Sites has built-in guardrails to help schools and districts meet key accessibility requirements. These features, also available within the ParentSquare platform, are designed to make it easier to create accessible and compliant content for students and their families.
Here are five key accessibility features in Smart Sites:

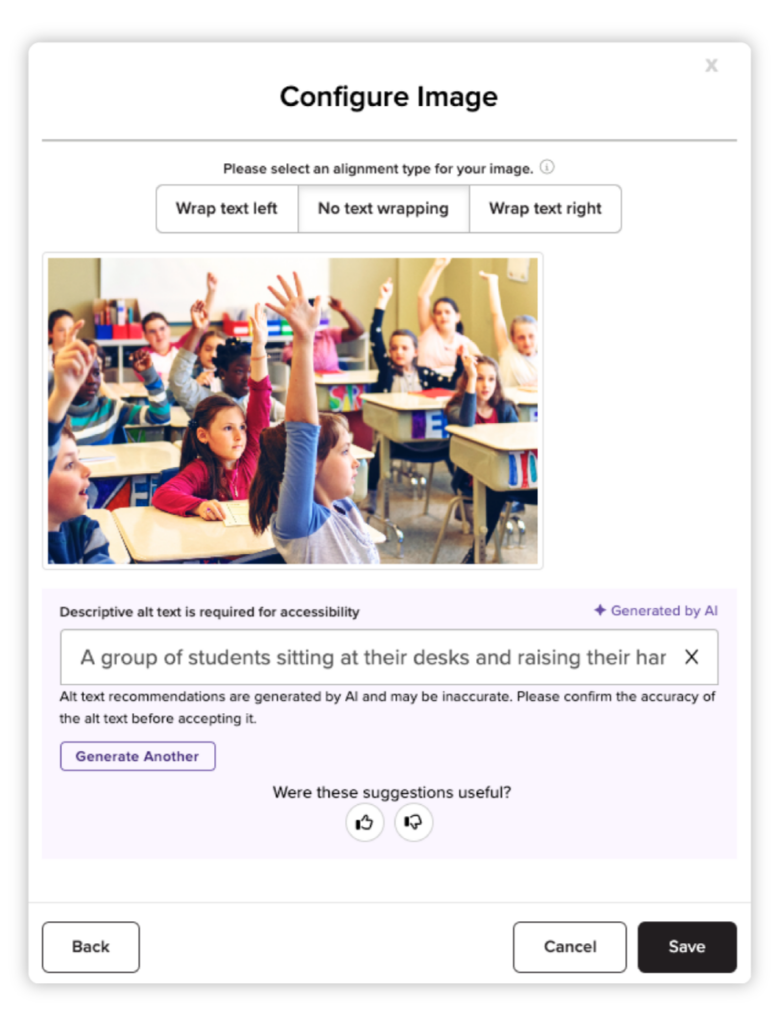
- Alternative text requirements: Smart Sites requires alternative text for all images added to the website. If alt text is missing, components won’t save and images won’t display on the public site. Additionally, users can generate descriptive alt text with the option to use, discard, or edit the generated text to fit your needs.
- Descriptive link checker: If a link doesn’t include a sufficiently descriptive label, Smart Sites prevents the link from being saved and gives an error message that prompts the user to modify its text.
- Instant color contrast feedback: Smart Sites provides built-in feedback on color contrast so you can check color combinations for adequate contrast and readability without leaving the site.
- Automatic heading organization: Smart Sites automatically designates headings for each page for compatibility with screen readers and other accessibility tools: H1 for website titles, H2 for page titles, and H3 for any other headings you create.
- Keyboard navigation: Smart Sites are designed to be navigated with keyboard controls—an automatic feature that requires no action from website editors.

Best practices for ADA compliance
Even with Smart Sites’ built-in guardrails, it helps to keep best practices for accessibility and compliance in mind as you’re building and adding content to your school or district website. When you can incorporate these principles from the start, you won’t have to go back later to make your site ADA-compliant. Follow these best practices for accessibility and compliance.
Make alt text meaningful
Alt text isn’t a caption; it’s meant to describe the visual components of the image on the screen, not related or explanatory information. Be clear and concise when you’re describing the image’s essential features and actions, avoiding redundant phrases like “photo of.”
Format lists properly
Always use Smart Sites’ bullet point or numbered list tool instead of manually typing dashes or asterisks. This is compatible with screen readers and provides a cleaner, more readable format for all users.
Provide transcripts and captions for media
When you add audio or video to your website, remember to make transcripts or captions available—and accurate. If you upload your videos to a platform like YouTube for automatic captioning, be sure to check and edit captions for accuracy. You can also consider transcribing audio or videos so users can access your content directly as text.
Avoid using tables
It can be challenging to make tables ADA compliant, so we recommend avoiding them entirely. Instead, try to reorganize the information from the table into text, presenting data as bulleted or numbered lists as appropriate. If a table is necessary, use it only to present data, and be sure to define all header rows.

Minimize document use
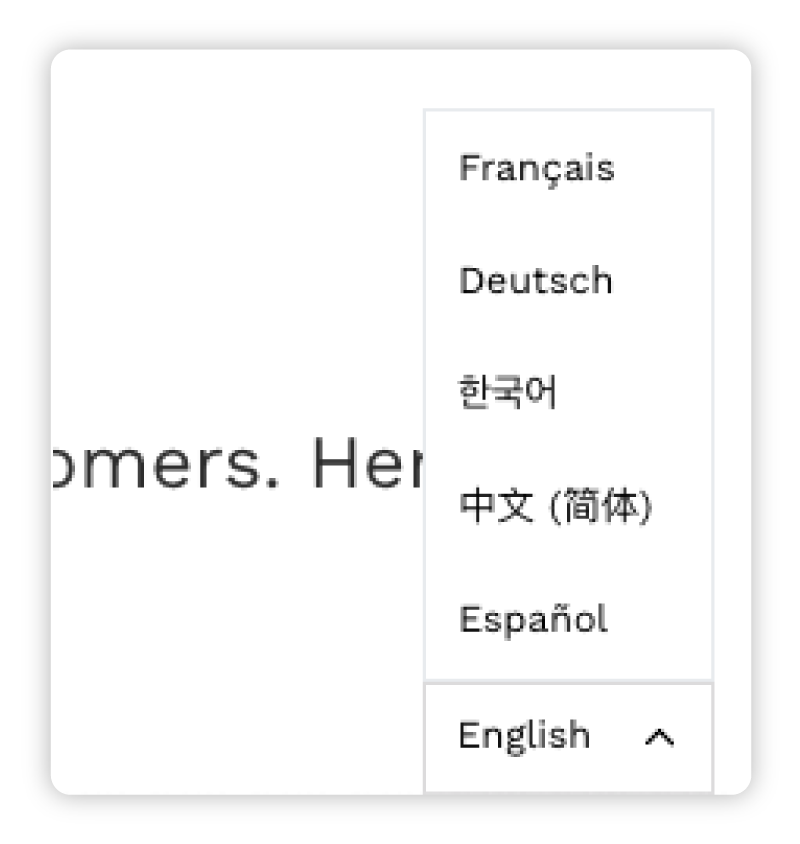
Everything on your website is required to be ADA compliant, even uploaded documents—but unfortunately, documents aren’t mobile-responsive or compatible with automatic translation. Instead, enter your content directly into Smart Sites to take advantage of its accessibility features and automatic translation capabilities.
If you can’t avoid uploading external documents, consider using an accessibility scanner to check it first, and keep in mind that you’ll need to upload a separate version for each language it’s translated into.
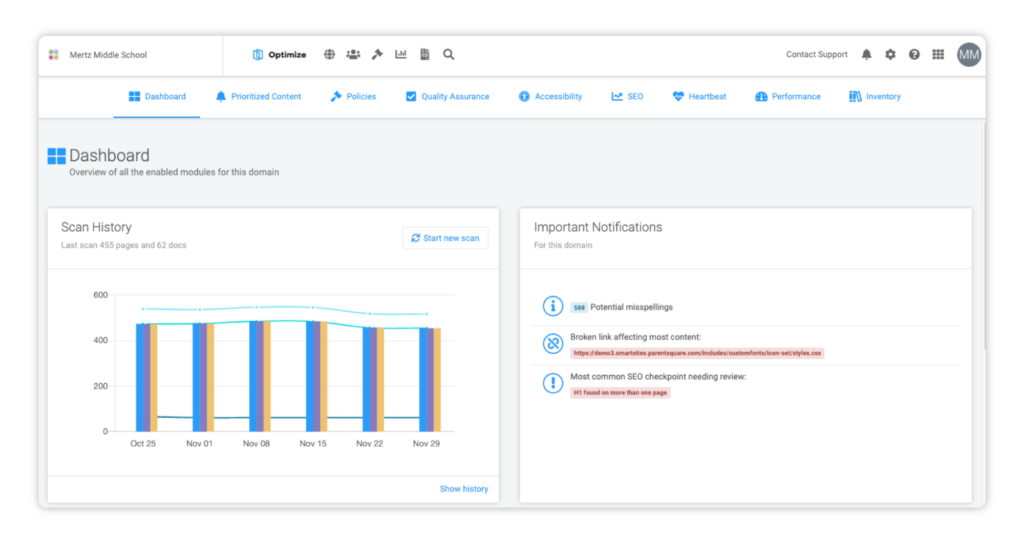
Optimize your website
To streamline accessibility monitoring, Smart Sites has partnered with Acquia, the makers of Acquia Optimize (formerly Monsido), to offer a new optimization tool that scans your website for potential WCAG violations. It also provides daily, weekly, or monthly reports to help you stay proactive in maintaining accessibility and compliance across your site.

If you’re interested in the full webinar, watch Spotlight Webinar: Accessibility in Smart Sites to learn more about how Smart Sites and ParentSquare support digital accessibility. The updated ADA regulations go into effect for some organizations as soon as April 2026, so now is the time to make sure your website and digital content are accessible and compliant.